
امکانات اپلیکیشن
زودنون بهترین اپلیکیشن آنلاین تولید و پخش نان در تهران با هدف صرفه جویی در زمان و هزینه
شاید برایتان جالب باشد که بدانید با یک اپلیکیشن موبایل قادر به سفارش آنلاین نان خواهید بود! بله برنامه زودنون این امکان را در اختیار کاربران خود قرار داده است.
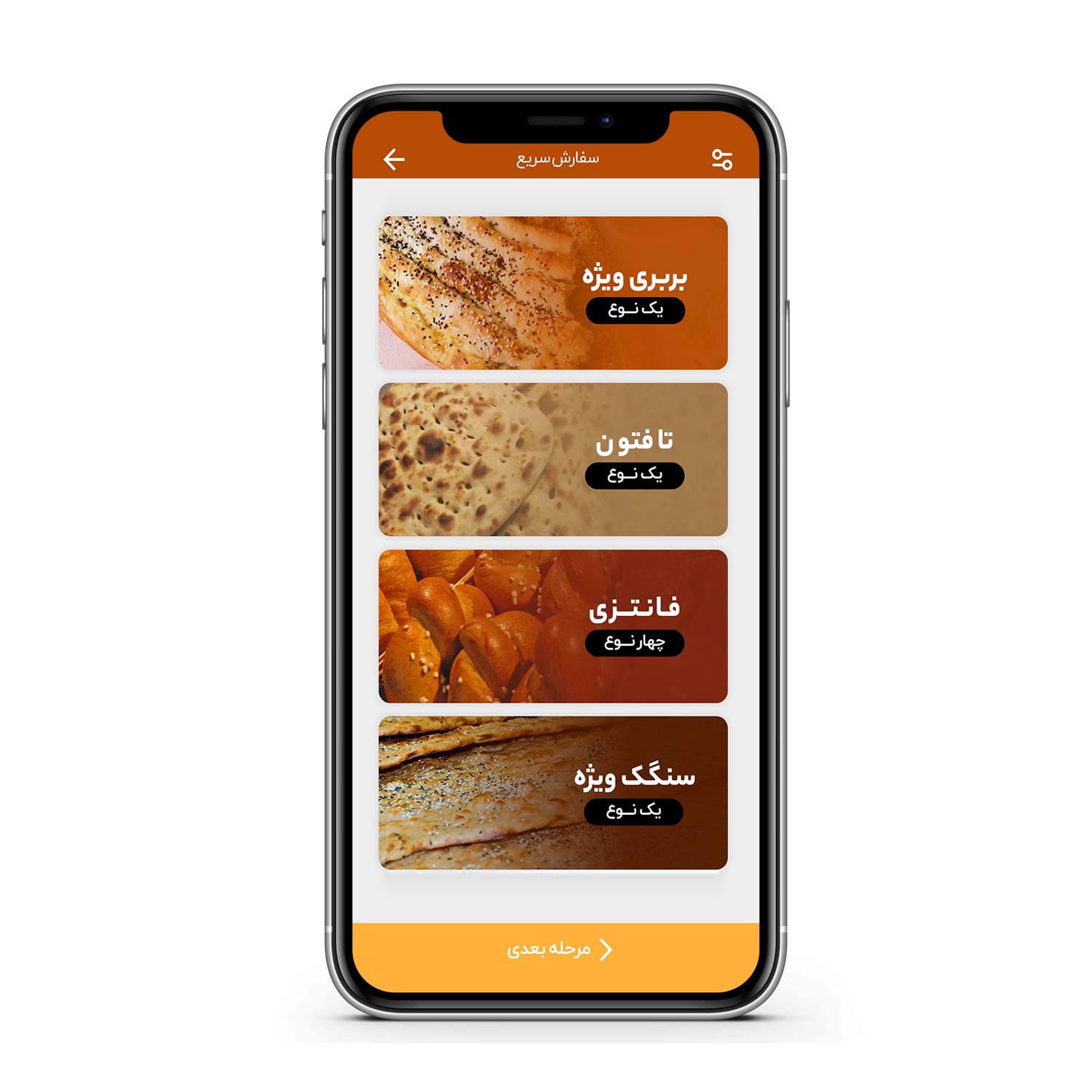
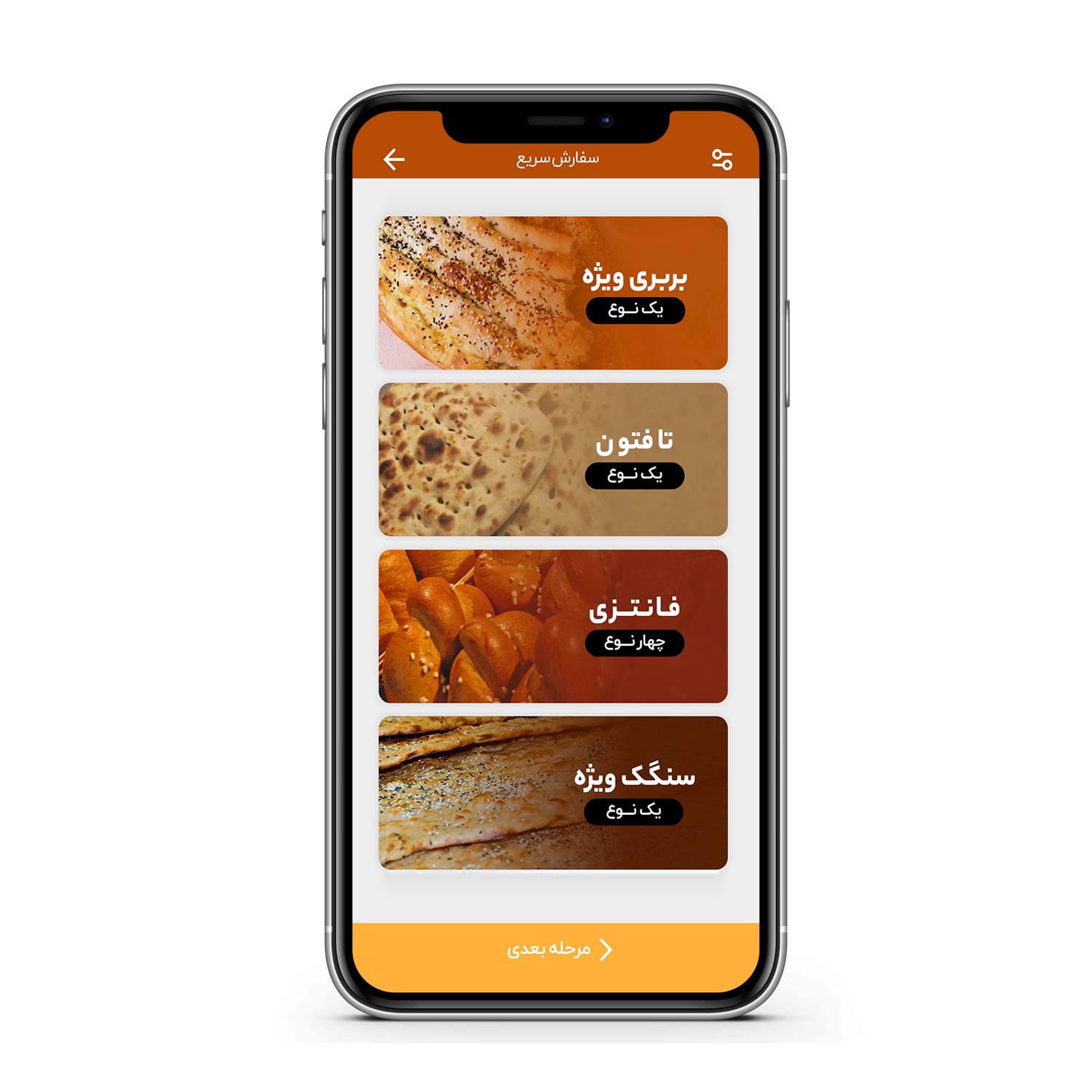
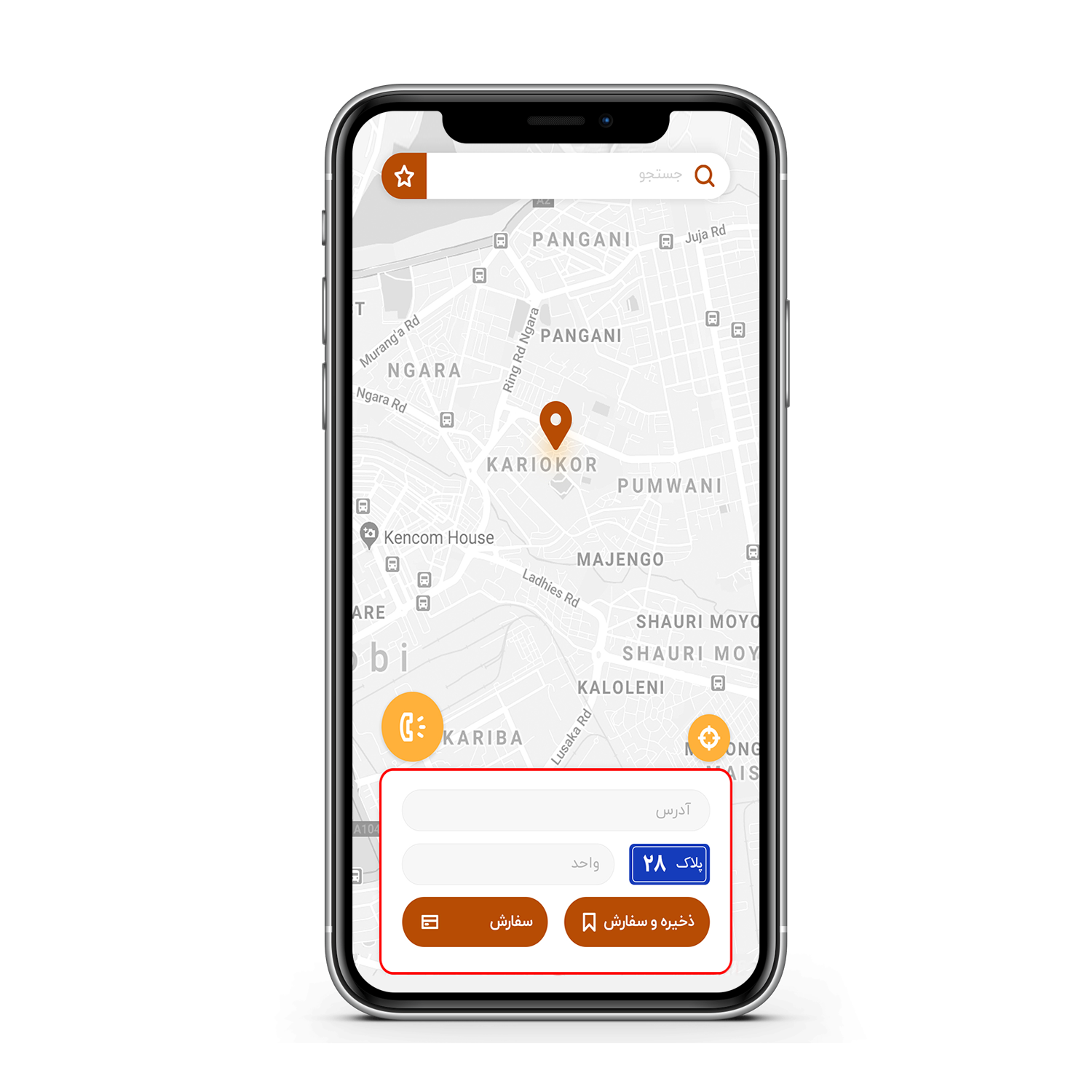
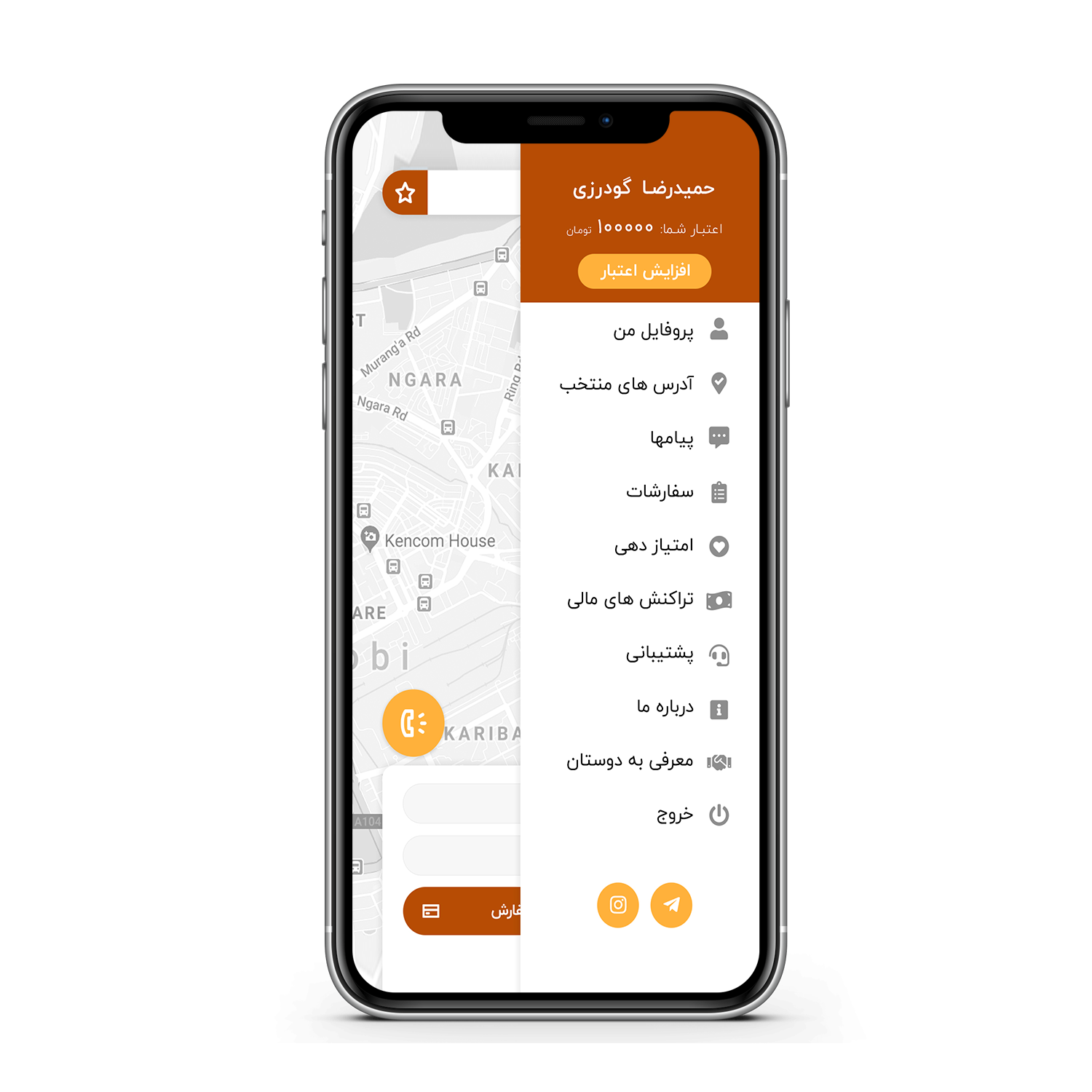
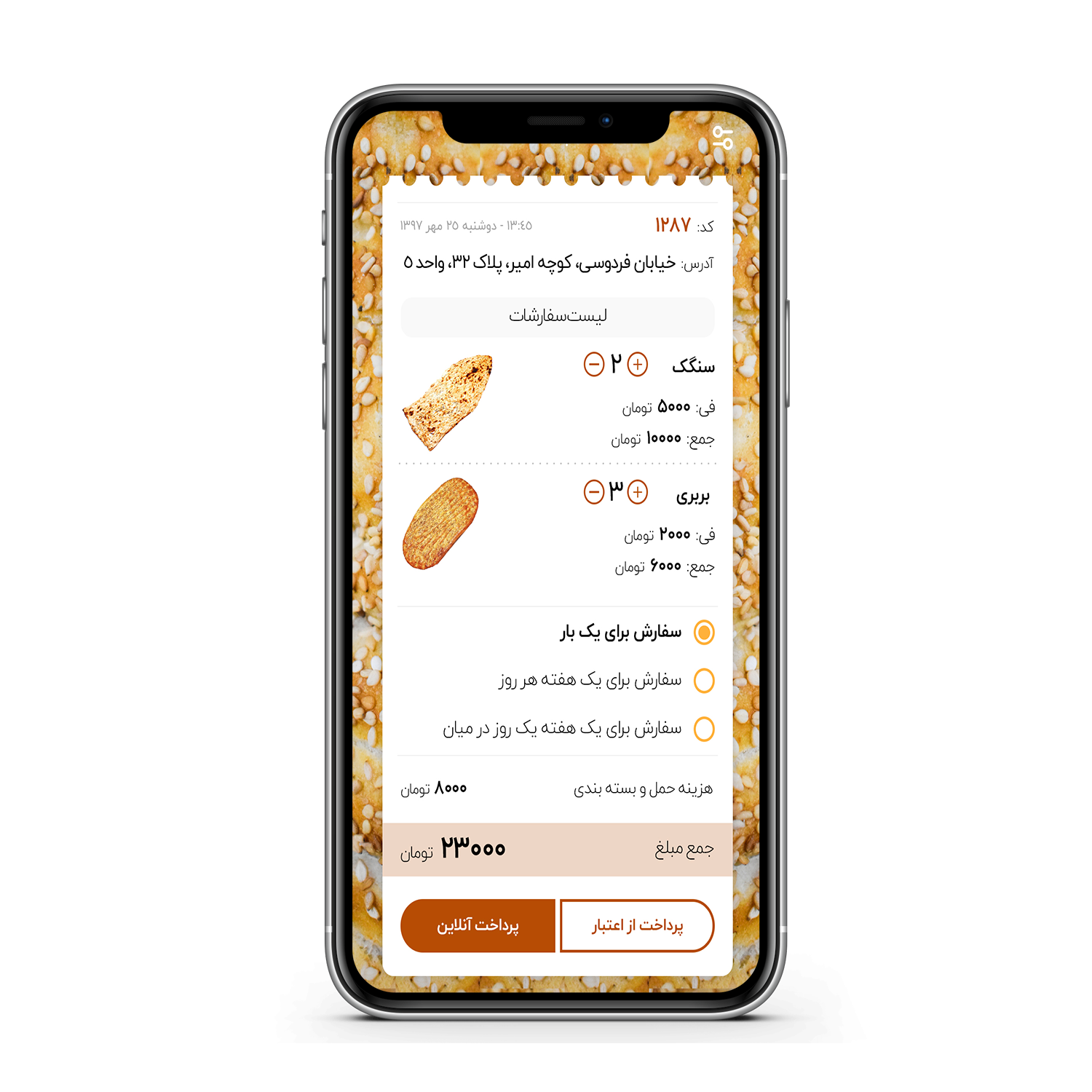
اپلیکیشن زودنون این امکان را فراهم آورده تا کاربران بتوانند نان مورد نیاز خود را به صورت آنلاین سفارش دهند. کاربران اپلیکیشن زودنون میتوانند زمان تحویل سفارش را تعیین نمایند و سفارش خود را در بستهبندی مخصوص در محل دلخواه خود تحویل بگیرند. پس از اجرای برنامه زودنون از شما خواسته میشود تا شماره تلفن خود را به منظور دریافت کد فعالسازی وارد کنید. پس از آن نیاز است تا اطلاعات دقیق خود را نظیر آدرس در برنامه زودنون ثبت نمایید. در حال حاضر تنها امکان خرید نان سنگک و بربری به دو صورت ساده و کنجدی در این برنامه فراهم آمده است. پس از انتخاب نوع و تعداد نان میتوانید زمان دقیق تحویل نان را نیز مشخص کنید.
پس از تایید اطلاعات، فاکتور سفارش نمایان میشود. اپلیکیشن زودنون نان را در بستهبندی مخصوص به مشتریان خود تحویل میدهد. بنابراین هزینه بستهبندی نیز به هزینه نان اضافه خواهد شد و نیاز است تا هزینه سفارش خود را به صورت آنلاین پرداخت کنید. متاسفانه همچنین کاربران میتواند به صورت نقدی نسبت به پرداخت هزینه سفارش اقدام نماید. پس از ثبت سفارش و پرداخت هزینه، برنامه زودنون نزدیکترین نانوایی به محله شما را انتخاب کرده و پس از خرید نان از نانوایی مورد نظر، سفارش را در ساعت تعیین شده به شما تحویل میدهد.
هسته اصلی نرم افزارهای ما با Node.js توسعه داده شده است و مهمترین نکته این بخش این است که با معماری GraphQL توسعه داده شده است.
GraphQL یک زبان query نویسی برای API است و به عنوان یک معماری برای APIها در نظر گرفته میشود. GraphQL در ابتدا در محیط Facebook با هدف رفع نواقص داخلی برنامههای موبایلی توسعه داده شد و از آن پس مورد استفادهی خاص شبکههای اجتماعی قرار گرفت. در نهایت در سال 2015 به صورت open source یا متن باز به جامعهی برنامه نویسان عرضه شد و امروزه به عنوان یک معماری جدید برای API تبدیل شده است.
از پایگاه داده پستگرس ( PostgreSQL ) بهره میبریم که یکی از برترین های دنیا هست .
نسخه اندروید و نسخه IOS این نرم افزار بصورت Native و با معماری GraphQL کد نویسی شده است و نسخه مسافر و راننده مجزا می باشد. نسخه پورتال مدیریت و نسخه وب اپلیکیشن (PWA) با React.js توسعه داده شده است و با معماری GraphQL توسعه داده شده است.
فرانت اند
بک اند
یکپارچه سازی سیستم





Heroku